
 region-out– When playback leaves a region. region-in – When playback enters a region. Region events (exposed by the Regions plugin): Callback will receive (integer) minPxPerSec. Callback will receive a ScrollEvent object. ready – When audio is loaded, decoded and the waveform drawn. mouseup - When a mouse button goes up. Callback will receive (integer) loading progress in percents and (object) event target. loading – Fires continuously when loading via XHR or drag'n'drop. Callback will receive (string) error message. audioprocess – Fires continuously as the audio plays. You can insert your own Web Audio nodes into the graph using the method setFilter(). ItĪlso changes the parameter minPxPerSec and enables the Parameter is a number of horizontal pixels per second of audio. zoom(pxPerSec) – Horiontally zooms the waveform in and out. toggleInteraction() – Toggle mouse interaction. toggleMute() – Toggles the volume on and off. stop() – Stops and goes to the beginning. skipForward() - Skip ahead skipLength seconds. skipBackward() - Rewind skipLength seconds. skip(offset) – Skip a number of seconds from the current position (use a negative value to go backwards). setVolume(newVolume) – Sets the playback volume to a new value (0 = silent, 1 = maximum). setPlaybackRate(rate) – Sets the speed of playback ( 0.5 is half speed, 1 is normal speed, 2 is double speed and so on). setFilter(filters) - For inserting your own WebAudio nodes into the graph. seekTo(progress) – Seeks to a progress (0=beginning, 1=end). seekAndCenter(progress) – Seeks to a progress and centers view (0 = beginning, 1 = end). playPause() – Plays if paused, pauses if playing. Optional start and end measured in seconds can be used to set the range of audio to play. play(]) – Starts playback from the current position. unAll() – Unsubscribes from all events. un(eventName, callback) – Unsubscribes from an event. See WaveSurfer Events section below for a list. on(eventName, callback) – Subscribes to an event. loadBlob(url) – Loads audio from a Blob or File object. load(url) – Loads audio from URL via XHR. isPlaying() – Returns true if currently playing, false otherwise. getDuration() – Returns the duration of an audio clip in seconds. getCurrentTime() – Returns current progress in seconds. empty() – Clears the waveform as if a zero-length audio is loaded. destroy() – Removes events, elements and disconnects Web Audio nodes. init(options) – Initializes with the options listed above.
region-out– When playback leaves a region. region-in – When playback enters a region. Region events (exposed by the Regions plugin): Callback will receive (integer) minPxPerSec. Callback will receive a ScrollEvent object. ready – When audio is loaded, decoded and the waveform drawn. mouseup - When a mouse button goes up. Callback will receive (integer) loading progress in percents and (object) event target. loading – Fires continuously when loading via XHR or drag'n'drop. Callback will receive (string) error message. audioprocess – Fires continuously as the audio plays. You can insert your own Web Audio nodes into the graph using the method setFilter(). ItĪlso changes the parameter minPxPerSec and enables the Parameter is a number of horizontal pixels per second of audio. zoom(pxPerSec) – Horiontally zooms the waveform in and out. toggleInteraction() – Toggle mouse interaction. toggleMute() – Toggles the volume on and off. stop() – Stops and goes to the beginning. skipForward() - Skip ahead skipLength seconds. skipBackward() - Rewind skipLength seconds. skip(offset) – Skip a number of seconds from the current position (use a negative value to go backwards). setVolume(newVolume) – Sets the playback volume to a new value (0 = silent, 1 = maximum). setPlaybackRate(rate) – Sets the speed of playback ( 0.5 is half speed, 1 is normal speed, 2 is double speed and so on). setFilter(filters) - For inserting your own WebAudio nodes into the graph. seekTo(progress) – Seeks to a progress (0=beginning, 1=end). seekAndCenter(progress) – Seeks to a progress and centers view (0 = beginning, 1 = end). playPause() – Plays if paused, pauses if playing. Optional start and end measured in seconds can be used to set the range of audio to play. play(]) – Starts playback from the current position. unAll() – Unsubscribes from all events. un(eventName, callback) – Unsubscribes from an event. See WaveSurfer Events section below for a list. on(eventName, callback) – Subscribes to an event. loadBlob(url) – Loads audio from a Blob or File object. load(url) – Loads audio from URL via XHR. isPlaying() – Returns true if currently playing, false otherwise. getDuration() – Returns the duration of an audio clip in seconds. getCurrentTime() – Returns current progress in seconds. empty() – Clears the waveform as if a zero-length audio is loaded. destroy() – Removes events, elements and disconnects Web Audio nodes. init(options) – Initializes with the options listed above. 
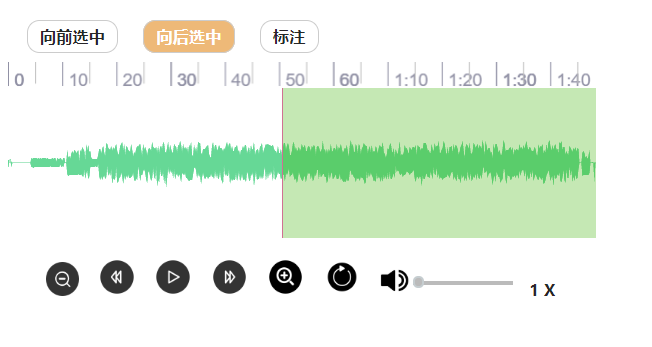
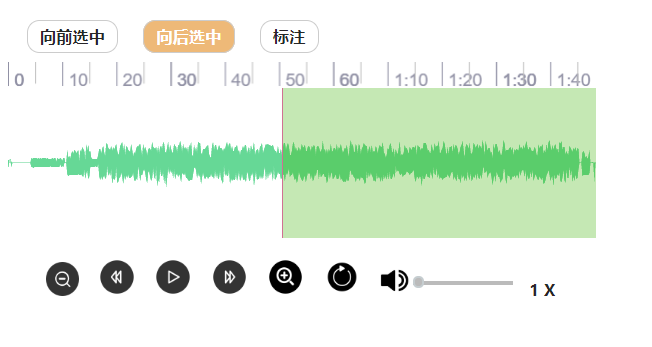
If a scrollbar is present, center the waveform around the progressĪll methods are intentionally public, but the most readily available are the following: The fill color of the waveform after the cursor. Number of seconds to skip with the skipForward() and skipBackward() methods. Otherwise the waveform is shrunk to the container width (see fillParent). Whether to scroll the container with a lengthy waveform. The fill color of the part of the waveform behind the cursor. If true, normalize by the maximum peak instead of 1.0.

Minimum number of pixels per second of audio. You can switch this parameter at any time later on. Whether the mouse interaction will be enabled at initialization. Whether to hide the horizontal scrollbar when one would normally be shown. Whether to fill the entire container or draw only according to minPxPerSec. The fill color of the cursor indicating the playhead position. If specified, the waveform will be drawn like this: ▁ ▂ ▇ ▃ ▅ ▂ĬSS-selector or HTML-element where the waveform should be drawn. MediaElement is a fallback for unsupported browsers. In most cases you don't have to set this manually. Use your own previously initialized AudioContext or leave blank. load ( 'example/media/demo.wav' ) įor a list of other projects using wavesurfer.js, check out







 0 kommentar(er)
0 kommentar(er)
